Don't Miss a Stroke, Discover Hidden Art
Unveiling Hidden Art in Every Corner of the NEON District
CILENT
TIMELINE
ROLE
SERVICES
NeonNFK
2021
UX designer & Content designer
• User Experience Research
• Competitor Analysis
• Wireframing
• Style Guide
• Information Architecture
NEON District
The
Harness the New Energy of Norfolk


Defining the problem
Art murals and installations are being mistakingly overlooked and missed due to the various tucked away locations the art pieces are in within the district.

The NEON District is constantly growing, with more than 40+ murals and art installations currently on view. At the moment, there is only a static image of a map that can only be found on the district's main website. This only allows users to open their mobile map app each time they visit a different mural.
There is no interactive map to help streamline users to easily navigate from one art piece to the other in real-time.
HIGH LEVEL TIMELINE
It is best if it is finalized before peak visiting season.
MAKE OF THE TEAM
This was a solo design project with one mentor.
MAIN GOAL
Reduce the number of murals being missed within the district.
The bigger picture
HYPOTHESIS
Reducing the amount of missed murals and reducing user confusion will increase exposure for both the NEON district and artists. Increasing user engagement and retention within the district.

WHY?
Currently, the map is located on the main website at neonnfk.com. But with the growing popularity of interactive mobile apps, it would be beneficial to create an app that can guide users while walking throughout the grounds.
This would help users avoid getting lost. In addition to navigation throughout the district, the app could display artist information to increase exposure.
BUSINESS OPPORTUNITIES
Local communities that also have large walking grounds similar to the NEON district have mobile app ability. This includes the Norfolk Botanical Garden and Norfolk Zoo.
Familiarity with these types of apps will increase the likelihood of users searching for similar apps when in the area. Increasing exposure of the app even without advertising.
Retention
reduce the amount of murals being overlooked
Logic
convince stakeholders app use will reduce missed murals
Key Goal
ignite interest in new & past potential visitors
Understanding the market & users
First, I surveyed 26 people all of whom never knew about or used the district's website.

81%
are familiar with the art district
.png)
73%
have visited the art district
.png)
15%
have seen all murals in the district
Of the total amount of people, no one had used the main website for navigation assistance during their visit. Only one person had experienced a tour guide of the grounds. Although many of the participants had visited the area or were familiar with the district, very few had seen all or even more than 5 mural pieces and had not known of any website existing.
Constraints
Some users are unaware of the map located on the main website. Users then find it difficult to locate all the murals within the district.
Frustrations
Even with the available map, users find it frustrating to have to switch between the website and then separately use GPS navigation to travel to each mural within the district.
User Goals
Streamline the process of bridging the gap between the main website and the mobile ability of GPS integration to increase engagement.




I ASKED QUESTIONS ABOUT:
Their current method of viewing art
Their usage of mobile applications daily
Their previous use of any interactive
GPS based navigation app
Their increased likelihood of visiting
the district if an app was created

Key takeaways
Target Audience
Like to view various art forms in-person
Use a mobile application multiple times per day for daily activities
Comfortable using navigation GPS applications
More likely to visit the district if a mobile app is created
"I wasn't aware of the district's role in providing a public outlet for both experienced and aspiring artists. It was pretty cool."
Brainstorming
Touchpoints
Using the capabilities of GPS navigation technology to ground my concept in reality and explore what could be possible.
+
Mobile app
GPS
Information Architecture

Wireframes
Breaking down the process
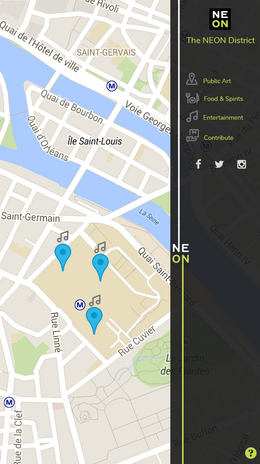
High Fidelity Wireframes
Key Moments
Mindful design empowers users to reach their goals as quickly as possible. Below are some of the moments I feel would be important based on my research.
Further research and testing would likely uncover more use cases.
First-time user experience
The first-time user experience drops the person right in - guiding them along the way.






What else can I do today?
Someone using the app in the district might ask questions like, "What else is in the area?" In this case, they would explore the app more and notice the other menu items to select.
At a glance
Straight to the point, there is no need to reinvent the wheel.
-
Clear and concise language guides users to what they are looking for with ease.
-
Introduces other categories that may be of interest.
-
Menu items are in easy reach; right at your fingertips

Visual System

Sticking with the primary color pallet that was already created for the main website and logo.
Font Nunito, a font created by Vernon Adams. Nunito gives off a soft impression, making the mobile app look more relaxed. Nunito is quite prolific and you can see it used widely across many mobile apps, as well as across the web.
Conclusion
Deliverables
Designed and prototyped screens illustrating the concept of a mobile app paired with GPS navigation.
Summary
-
Developed a bridge to the gap between the main website with the mobile ability of GPS integration to increase engagement.
-
Identified areas of improvement in visitor retention.
-
Shaped design content by incorporating the visual system already in place.
Future Outlook
Cross advertising the website on the mobile app and the mobile app on the website would increase engagement on both platforms. Also, placing visual reminders throughout the district.
QR Codes
Quick Response (QR) codes are capable of storing data that can be scanned by a mobile device via the camera. No additional app is required.
The growing popularity of sticker advertisements would equally be as successful throughout the district. Simply placing a sticker next to murals would increase the chances of app downloads.


I really work!
This is a real code.
MORE WORK